Font Inspiration: 7 Sans & Sans Serif Schriftkombinationen
Sans & Sans Serif Schriften in Kombination wirken sehr hochwertig und können dein Design aufwerten. In diesem Artikel findest du 7 Beispiele als Inspiration.

Wie gut lassen sich Sans Serif und Sans Schriften kombinieren? Worauf sollte man dabei achten? Gerade bei Schriften, die nicht aus der gleichen Kategorie kommen, kann es schwierig sein, diese zu kombinieren. Deswegen kann es leicht passieren, dass man viel Zeit an einem Design verbringt, eine Schrift nach der anderen austauscht und nicht das gewünschte Ergebnis erreicht. Effektiv kombiniert können die beiden Schriftarten aber die Gesamtästhetik deines Designs und Lesbarkeit deiner Texte deutlich verbessern.
In diesem Artikel findest du 7 Kombination von Sans & Sans Serif Schriften als Inspiration und Tipps, was du bei der Auswahl beachten solltest.
Tipps zum Kombinieren von verschiedenen Schriftarten im Webdesign
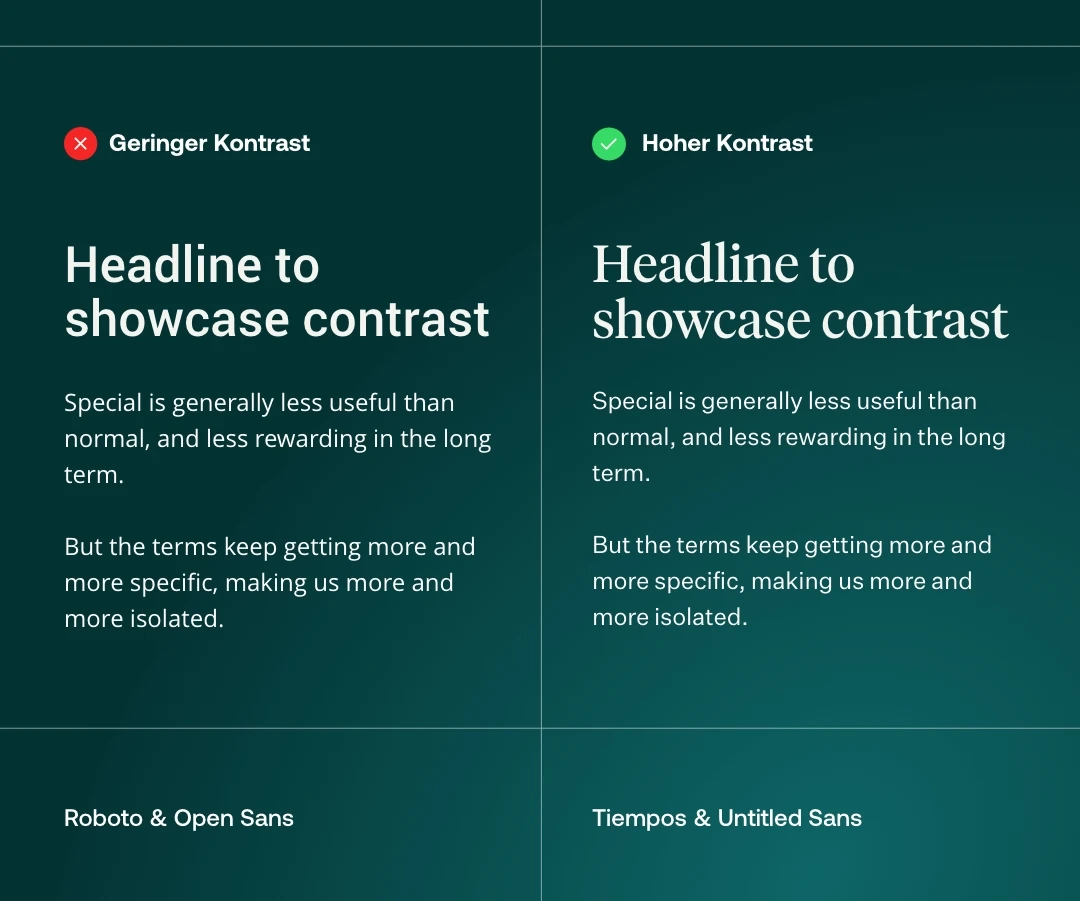
Hoher Kontrast durch Schriftpaare

Wenn du mehrere Schriften auf deiner Webseite verwendest, sollten sich diese deutlich voneinander unterscheiden. Im Design spricht man dabei auch von Kontrast. Schriftpaare, die sich optisch zu ähnlich sehen, haben keinen großen Nutzen und wirken eher irritierend. Kontrast kann allein durch unterschiedliche Schriftarten erzeugt werden. Bei 2 Sans Serif Schriften kann es sehr wahrscheinlich sein, dass sie sich zu ähnlich und User überhaupt keinen Unterschied sehen. Währenddessen ist es einfacher, mit einer Serifenlosen & Serifen Schrift durch das unterschiedliche Aussehen, diesen Kontrast zu erzeugen. Kontrast kann aber auch durch unterschiedliche Schriftschnitte innerhalb einer Schriftart erzeugt werden. Verwende für Überschriften eher fettere Schriftschnitte und für Fließtexte eher leichtere/dünnere.
Maximal 2 unterschiedliche Schriftarten
Bei Schriften gilt die allgemeine Faustregel nie mehr als 3 unterschiedliche Schriften zu verwenden. Das Layout wirkt sonst schnell sehr chaotisch und unprofessionell. Ich persönlich würde es sogar auf maximal 2 Schriften beschränken.
Klare Schrifthierarchie
Die Schrifthierarchie steht in engem Zusammenhang mit dem Kontrast. Das heißt, wenn du unterschiedliche Schriften verwendest, sollte eine Schrift klar als Hauptschrift erkennbar sein. In einem Webdesign wird dabei meisten eine Schriftart für Überschriften verwendet und die andere für Textabschnitte. Durch diesen Effekt erhält die Typografie automatisch eine visuelle Bedeutung. Überschriften sollten logischerweise die größte Bedeutung bekommen, gefolgt von Zwischenüberschriften und Textabschnitten. So kannst du deinen Inhalten allein durch den Einsatz von Schriften eine klare Struktur geben.
01. Miller – Helvetica Pro

Miller ist eine Serif-Schriftfamilie, die von dem Designer Matthew Carter entworfen wurde. 1997 wurde sie über Font Bureau veröffentlicht. Der schottisch-römisches Stil ist sehr traditionell und kommt ursprünglich aus den Print-Medien.
- 6 Schriftschnitte
- Kostenpflichtig oder in Adobe Fonts enthalten
- Verfügbar: fontshop.com
- Kostenlose Alternative: Domine
Helvetica Neue ist, wie der Name schon sagt, eine Weiterentwicklung der Schrift Helvetica und wurde von Linotype veröffentlicht. Mit der neuen Version kommen verbesserte Designproportionen und eine optimierte Lesbarkeit. Alles im gewohnt ästhetischen Helvetica-Stils. Die Schrift ist als OpenType verfügbar und unterstützt viele verschiedene Sprachen.
- 16 Schriftschnitte
- Kostenpflichtig
- Verfügbar: myfonts.com
- Kostenlose Alternative: Inter
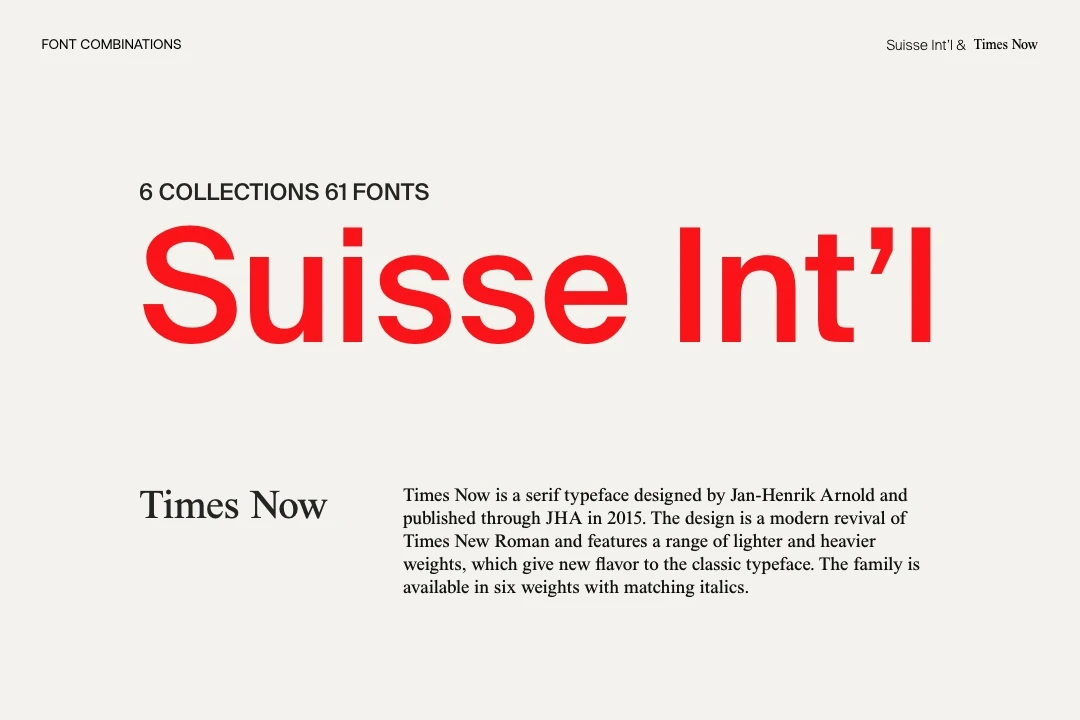
02. Times Now – Suisse Int’l

Times Now ist eine Serifenschrift, die von Jan-Henrik Arnold entworfen wurde. Die Schrift basiert auf der klassischen Times New Roman und bietet eine Reihe von leichten bis fetteren Schriftschnitten, was ihr ein moderneres Aussehen verleiht. Richtig eingesetzt kann sie einem Webdesign eine hochwertige Note verleihen.
- 12 Schriftschnitte
- Kostenlos für Persönlichen Nutzen
- Kostenlose Alternative: Cormorant Garamond
Suisse Int’l ist eine neogroteske Seifenlose Schrift & wurde von Swiss Typefaces veröffentlicht. Der Stil entspricht dem von einem typischen Swiss Design. Das Besondere an der Suisse Int’l ist die Superfamilie. In der Kollektion sind Condensed-, Monospaced-, Humanist- und Serif-Versionen enthalten und passen harmonisch gut zusammen.
- 6 Kollektionen, 55 Schriftschnitte
- Kostenpflichtig
- Verfügbar: swisstypefaces.com
- Kostenlose Alternative: Arial
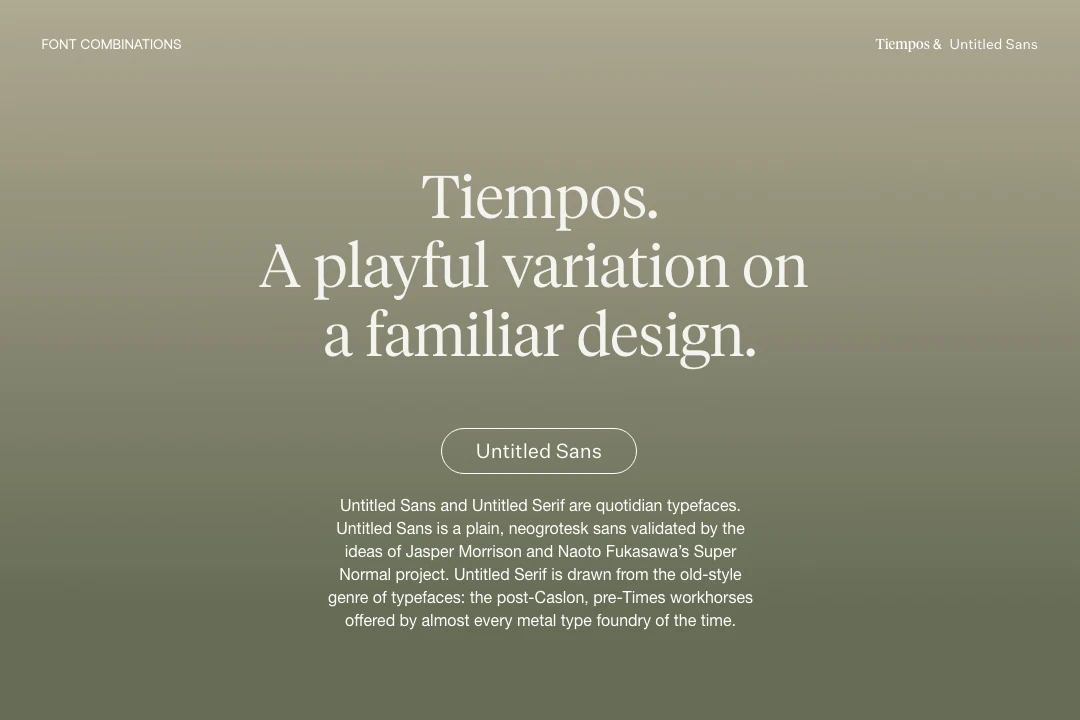
03. Tiempos Text – Untitled Sans

Tiempos Text ist eine Serifenschrift und wurde von dem Designer Kris Sowersby entworfen. Das Design wurde stark von der Times New Roman beeinflusst, hat sich aber zu einer starken eigenen Schriftfamilie entwickelt. Zu der Hauptschrift Tiempos Text gibt es auch eine Tiempos Headline. Diese Version ist speziell für größere Texte wie Überschriften optimiert.
- 8 Schriftschnitte
- Kostenpflichtig
- Verfügbar: swisstypefaces.com
- Kostenlose Alternative: Source Serif 4
Untitled Sans ist eine Serifenlose Schrift. Sie wurde 2017 von Klim Type Foundry veröffentlicht. Die Schrift wurde absichtlich so gestaltet, dass sie „schlicht“ oder „alltäglich“ aussieht. Obwohl sie dadurch sehr flexibel einsetzbar ist, ist sie meiner Meinung nach eher für Fließtexte geeignet. Neben der Untitled Sans gibt es auch eine Serifenversion davon: Untitled Serif.
- 10 Schriftschnitte
- Kostenpflichtig
- Verfügbar: klim.com
- Kostenlose Alternative: Arial
04. Radikal – Quant

Radikal ist eine Serifenlose Schrift, wurde von dem Designer Nico Inosanto entworfen und Nootype veröffentlicht. Das Design der Schrift ist sehr klar & geometrisch. Durch ihren Stil ist sie sehr flexibel einsetzbar, wie zum Beispiel für Plakate, Magazine oder Webseiten. Alle Schriftschnitte sind im OpenType-Format verfügbar. Radikal gibt es in 7 Schriftschnitten mit zugehörigen Kursiv-Versionen.
- 7 Schriftschnitte
- Kostenpflichtig
- Verfügbar: fontshop.com
- Kostenlose Alternative: Poppins
Quant ist eine kontrastreiche Serifenschrift. Sie wurde von Dieter Hofrichter designed und von Hoftype veröffentlicht. Das Erscheinungsbild orientiert sich an der klassischen Struktur, hat aber ein frisches Aussehen. Die Quant besitzt eine gute Lesbarkeit und ist sowohl für Displaygrößen als auch für Überschriften sehr gut geeignet. Die Quant-Schriftfamilie besteht aus 8 Schnitten und wird im OpenType-Format für mehr als 40 Sprachen unterstützt.
- 8 Schriftschnitte
- Kostenpflichtig
- Verfügbar: myfonts.com
- Kostenlose Alternative: Lora
05. Canela – Poppins

Canela ist eine Display-Schrift. Sie wurde von Miguel Reyes entworfen und 2016 über Commercial Type veröffentlicht. Das Design ist weder eine reine Serifenlose, noch eine Serifenschrift ist. Die aufgeweiteten Strichabschlüsse verleihen der Schrift einen besonderen & hochwertigen Charakter. Canela gibt es in 6 Schriftschnitten mit passenden Kursivschnitten.
- 12 Schriftschnitte
- Kostenpflichtig
- Verfügbar: commercialtype.com
- Kostenlose Alternative: Spectral
Poppins wurde von Jonny Pinhorn entworfen und der Indian Type Foundry veröffentlicht. Die geometrische serifenlose Schrift ist international bekannt & weit verbreitet. Ihre Runden, verspielten Kurven sind ihr charakteristisches Erkennungsmerkmal. Durch ihr einfaches Aussehen ist sie leicht lesbar und gut als Schrift auf Webseiten geeignet. Poppins ist kostenlos über Google Fonts oder die Adobe Fonts-Bibliothek nutzbar.
- 18 Schriftschnitte
- Kostenlos
- Verfügbar: fonts.google.com
06. Reckless – Monument Grotesk

Reckless ist eine Serifenschrift mit Renaissance-Charakter. Sie wurde von dem Designer Martin Vácha entworfen und 2017 durch die Displaay Type Foundry veröffentlicht. Im Vergleich zu anderen Serifenschriften hat sie eine deutlich erhöhte x-Höhe, was ihr ein charakteristisches Aussehen verleiht. Sie ist sowohl für den Einsatz als große Überschrift, also auch für Textabschnitte geeignet.
- 12 Schriftschnitte
- Kostenpflichtig
- Verfügbar: displaay.net
- Kostenlose Alternative: Lora
Monument Grotesk ist eine klassische Sans Serif Schrift. Sie wurde von Larissa Kasper und Rosario Florio mit der Schweizer Gießerei Dinamo entworfen. Sie wurde erst als Einzelschrift veröffentlicht. Später kam eine kompletten Schriftfamilie & eine Monospaced-Version dazu. Der Stil ist sehr ehrlich, unverfälscht und klar. Daher ist sie sehr breit einsetzbar und garantiert eine gute Lesbarkeit.
- 16 Schriftschnitte
- Kostenpflichtig
- Verfügbar: abcdinamo.com
- Kostenlose Alternative: Montserrat
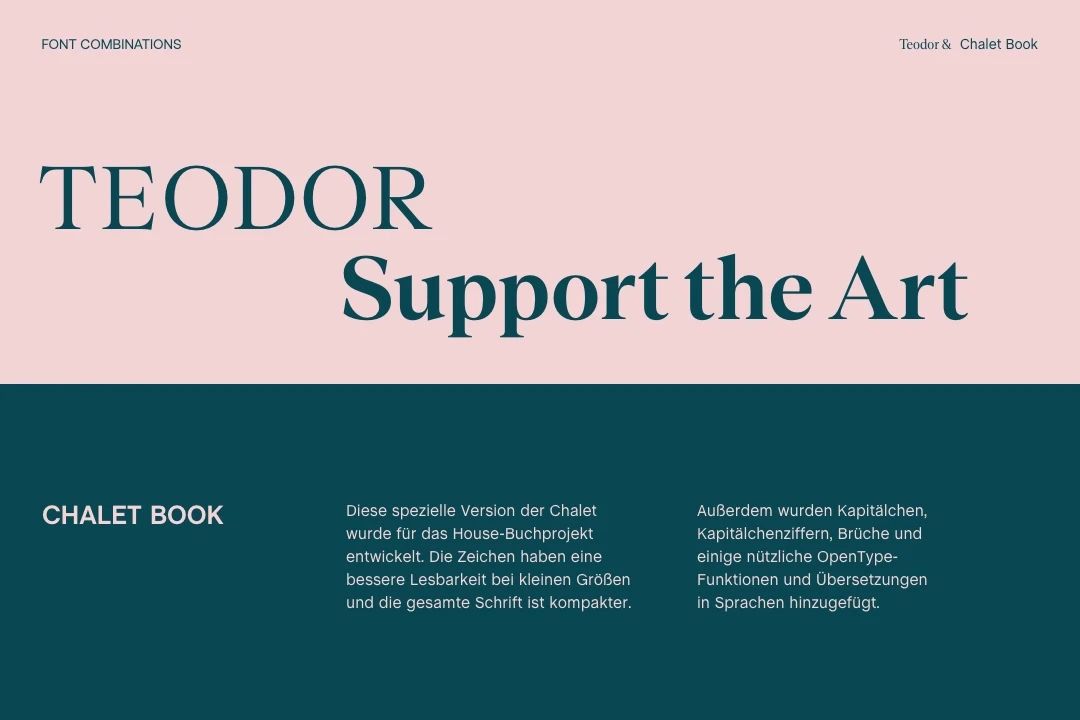
07. Teodor – Chalet Book

Teodor ist eine Serifenschrift mit einem klassizistischen Aussehen. Reckless wird als Schwerster-Schrift von Teodor angesehen und ist damit verwandt. Teodor hat einen kalligraphischen Ansatz, der in speziell aussehen lässt. Der Stil ist sehr kontrastbetont und daher als auffällige Überschrift geeignet.
- 16 Schriftschnitte
- Kostenpflichtig
- Verfügbar: displaay.net
- Kostenlose Alternative: Nanum Myeongjo
Chalet Book ist eine Nachfolgerversion der Schrift Chalet. Der Stil ist sehr schlicht wie bei einer typischen Sans Serif Schrift. Bei Chalet Book wurden die Zeichen für eine bessere Lesbarkeit für kleinere Darstellungen optimiert. Ebenso wurde die gesamte Schrift kompakter gestaltet. Mit dem Update wurden auch Kapitälchen, Brüche und OpenType-Funktionen hinzugefügt.
- 4 Schriftschnitte
- Kostenpflichtig
- Verfügbar: housefonts.com
- Kostenlose Alternative: Inter
Immer noch auf der Suche nach einer passenden Schrift für deine Webseite? Um dir den Prozess etwas zu erleichtern habe ich auch einen Guide mit hilfreichen Tipps und Inspiration erstellt. So findest du die perfekte Schrift für deine Webseite!



