7 wichtige Grundsätze eines guten Website-Designs
Auch wenn jede Website ein brandneues Projekt ist, gibt es einige Grundsätze, die Designer im Gestaltungsprozess einer Webseite beachten sollten.
Auch wenn jede Website ein brandneues Projekt ist, gibt es einige Grundsätze, die Designer im Gestaltungsprozess einer Webseite beachten sollten.

Die Erstellung eines Webdesigns ist ein höchst individueller Prozess. Es geht darum eine wirkungsvolle Komposition aus Ästhetik, Benutzerfreundlichkeit und den Inhalten einer Webseite zu schaffen. Eine gut gestaltete Webseite schafft Vertrauen und regt Nutzer zum Handeln an.
Was macht also eine gut gestaltete Webseite aus? Um ein einzigartiges Layout zu schaffen, müssen sich Designer von festgefahrenen Templates lösen und sich beim Designprozess von den Kernwerten ihrer Marke und den Besonderheiten ihrer Zielgruppe leiten lassen. Dennoch haben sich über die Zeit bewährte Grundsätze und Richtlinien etabliert, die Designer im Hinterkopf behalten sollten. In diesem Artikel findest du 7 wichtige Grundsätze, um funktionale Webseiten zu erstellen, die dein Publikum begeistern.
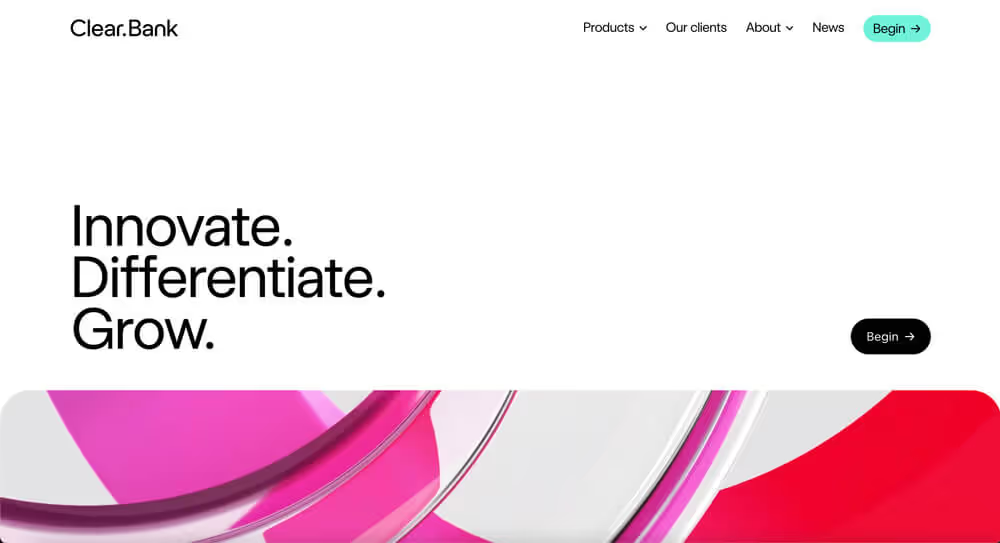
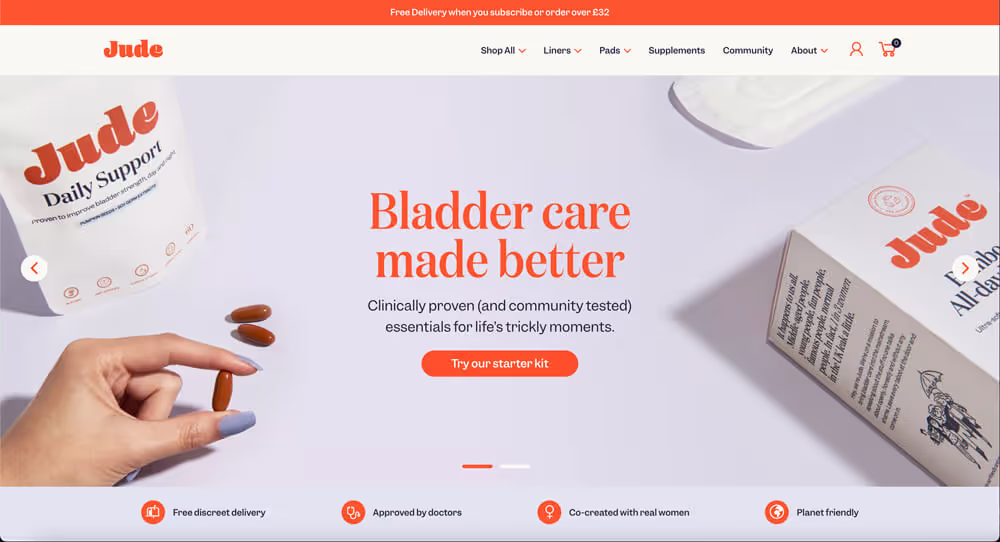
Eine einfache, intuitive Seitennavigation ist der Grundstein einer positiven Benutzererfahrung. Durch eine gute Navigation finden sich Besucher leichter zurecht und die Informationen, die sie suchen. Bei zu komplizierten Seitennavigation kann es sein, dass User eine Webseite schon nach wenigen Klicks frustriert verlassen.
Die Navigation deiner Webseite sollte daher logisch strukturiert und einfach verständlich sein. Eine klare Bezeichnung der einzelnen Navigationspunkten und eine sinnvolle Sortierung nach Kategorien erleichtert dem Besucher die Suche nach Informationen.
Dabei ist es egal welche Form deine Navigation besitzt. Egal ob Dropdown-Menü, Seitenleiste, Sticky-Navigation oder Burger-Menü – sie muss intuitiv und nicht überladen sein. Ebenso sollte die Navigation auf allen Endgeräten gleich einfach zu bedienen sein, um ein reibungsloses Navigationserlebnis zu bieten.

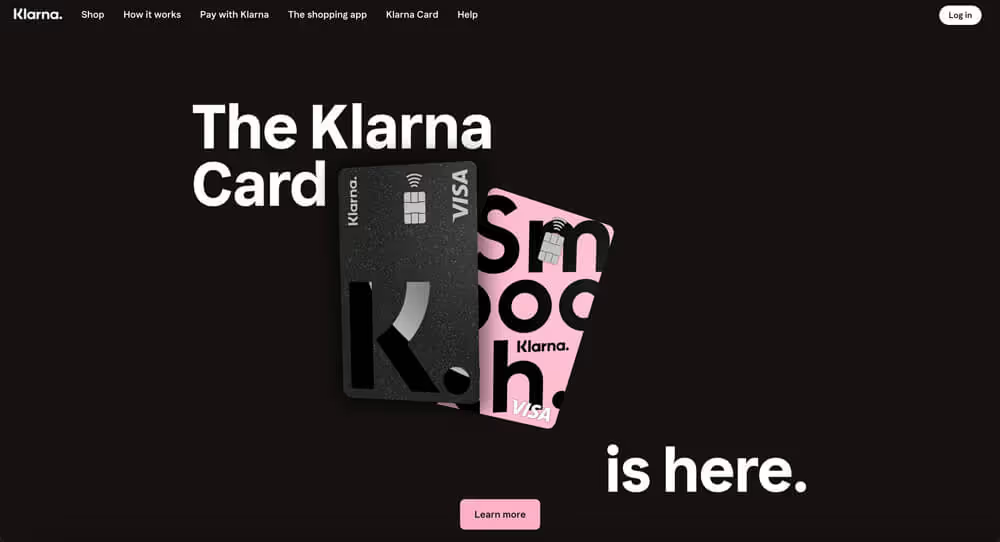
Die ersten Schritte deiner Webseite ein konsistentes Erscheinungsbild zu verleihen, ist eine einheitliche Verwendung von Farben, Typografie, Grafik-Elementen oder Call-to-Action-Buttons.Achte auch darauf, einheitliche Abstände in deinen Layouts zu verwenden, um deiner Webseite ein noch professionelleres Aussehen zu geben.
Ein einheitliches Erscheinungsbild sorgt Website-Besuchern für eine positive Nutzererfahrung und erhöht das Vertrauen in deine Marke. Styleguides oder Designsysteme können dir bei der Einhaltung einer konsistenten Gestaltung deiner Webseite helfen. Das Prinzip eines konsistenten Design kann auch auf die Funktionalität von Komponenten oder auf eine einheitliche Text- bzw. Bildsprache angewendet werden.

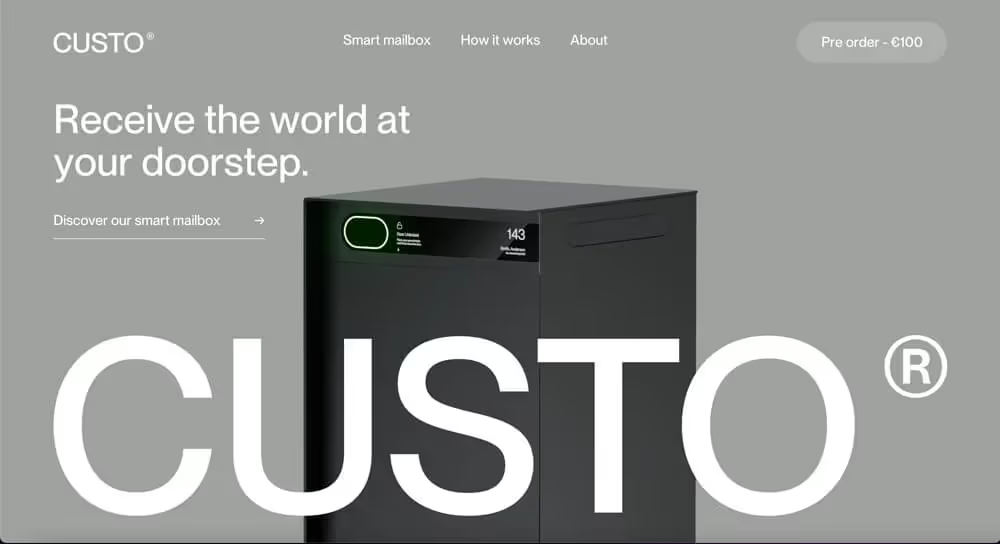
Damit Besucher die Inhalte deiner Webseite möglichst einfach erfassen können, sollten Informationen gut strukturiert werden. Je besser die Informationen strukturiert sind, desto leichter können User die Inhalte aufnehmen. Ein Weg, dies zu erreichen, ist durch visuelle Hierarchie.
Dabei werden die wichtigsten Informationen am meisten betont und umgekehrt die unwichtigsten am wenigsten. Die Betonung kann dabei durch unterschiedliche Techniken erreicht werden – Grösse, Kontrast, Farbe, Ausrichtung oder Weissraum. Durch das bewusste setzen eines Fokus wird die Aufmerksamkeit der Besucher auf bestimmte Inhalte gelenkt und führt zu einer klareren Kommunikation von Informationen.

Die Typografie spielt eine unglaublich wichtige Rolle im Webdesign. Durch die Typografie wird ein Grossteil der Inhalte deiner Webseite an den Besucher weitergegeben. Daher solltest du bei der Wahl der passenden Schriftart vor allem auf eins achten: gute Lesbarkeit.
Eine gute Typografie ist funktional & jederzeit gut lesbar, auch auf kleineren Bildschirmen wie Smartphones. Durch eine gute Lesbarkeit ermüden auch die Augen beim Lesen von längeren Textabschnitten nicht so schnell. Neben der Lesbarkeit sollte eine gute Typografie auch das Design deiner Marke unterstützen und so zu einem konsistenten Erscheinungsbild beizutragen.

Bei einem guten Webdesign ist die Bildsprache Teil eines ganzheitlichen Markendesigns. Durch visuelle Elemente ist es möglich, geschriebene Inhalte zu verstärken und so eine Geschichte zu erzählen. Durch eine starke Bildsprache kannst du ein klares und einprägsames Benutzererlebnis auf deiner Webseite schaffen.
Bilder können auf ganz unterschiedliche Weise eingesetzt werden. Sie können eine Geschichte erzählen und bei dem Website Besucher Emotionen wecken oder als Produktbild Funktionen genauer erklären. Achte bei der Wahl der passenden Bilder auf eine professionelle Qualität und hohe Auflösung.
Eine passende Bildsprache muss nicht nur Bilder enthalten. Icons oder grafische Stilelemente können genauso eine besondere Atmosphäre erzeugen und so auf die Gesamtästhetik deiner Website einzahlen.

Auf einer Webseite arbeiten alle schriftlichen Inhalte, Bilder und interaktiven Elemente zusammen, um ein Markenziel zu vermitteln. Daher ist es sehr wichtig, dass Besucher dieses Angebot sofort und mühelos verstehen. Webseiten ohne klare Botschaft verwirren User eher und veranlassen sie dazu, frühzeitig den Browser zu schliessen.
Um eine klare Kommunikation auf deiner Webseite zu erreichen, solltest du grosse Textblöcke vermeiden. Zum einen lesen sich User solche Textwüsten nicht durch, zum anderen fällt es schwer, aus solchen Textblöcken eine klare Markenbotschaft herauszulesen.
Unterstütze deine Botschaft oder Angebote mit visuellen Elementen und wähle für deine Texte eine einfache, verständliche Sprache. Mache deinen Besucher in den ersten Sekunden klar, was sie auf deiner Webseite erwartet und hinterlasse damit einen guten ersten Eindruck.

Neben der ästhetischen Darstellung ist es natürlich auch wichtig, dass deine Webseite auf jedem Gerät technisch optimal angezeigt wird. Durch ein responsives Verhalten der Inhalte und Bilder funktioniert eine Webseite unabhängig von der Grösse des Browserfensters.
Stelle auf jeden Fall sicher, dass sich Überschriften und Absätze sauber skalieren und auch auf kleinen Endgeräten gut lesbar sind. Ausserdem sollten die Klickflächen von funktionalen Elementen wie Buttons auf Smartphones gross genug sein. Bei Bildern und grafischen Elementen ist zu beachten, dass diese nicht abgeschnitten oder falsch angezeigt werden.

Weitere hilfreiche Tipps zum Thema Webdesign findest du in folgenden Artikeln: "Aufbau einer Webseite – 10 Basic Seitentypen erklärt" und "33 Wichtige Webdesign Begriffe und Abkürzungen erklärt".

Egal ob konkrete Anfrage oder erste Idee. Ich berate dich gerne kostenlos. Bei einem Erstgespräch können wir uns über dein Projekt und deine Wünsche austauschen. Anschließend überlege ich mir wirkungsvolle nächste Schritte oder sende dir ein unverbindliches Angebot zu.