Basic-Guide: Responsive Typografie im Webdesign
In diesem Guide erfährst du alles Rund ums Thema responsive Typografie im Webdesign: Auswahl der Schriftart, Schriftgrößen für Desktop & Smartphones, Zeichenlänge...
In diesem Guide erfährst du alles Rund ums Thema responsive Typografie im Webdesign: Auswahl der Schriftart, Schriftgrößen für Desktop & Smartphones, Zeichenlänge...

Egal ob auf Desktop oder deinem Smartphone – Responsive Typografie im Webdesign passt sich jeder Bildschirmgröße an und verbessert so die Lesbarkeit und Ästhetik von Webseiten. Typografie ist ein Hauptbestandteil jeder Website. Über Texte erfahren User wichtige Informationen über dein Unternehmen oder Produkt. In diesem Basic-Guide erfährst du, wie du die richtige Schriftart auswählst und Tipps zu Schriftgrößen.
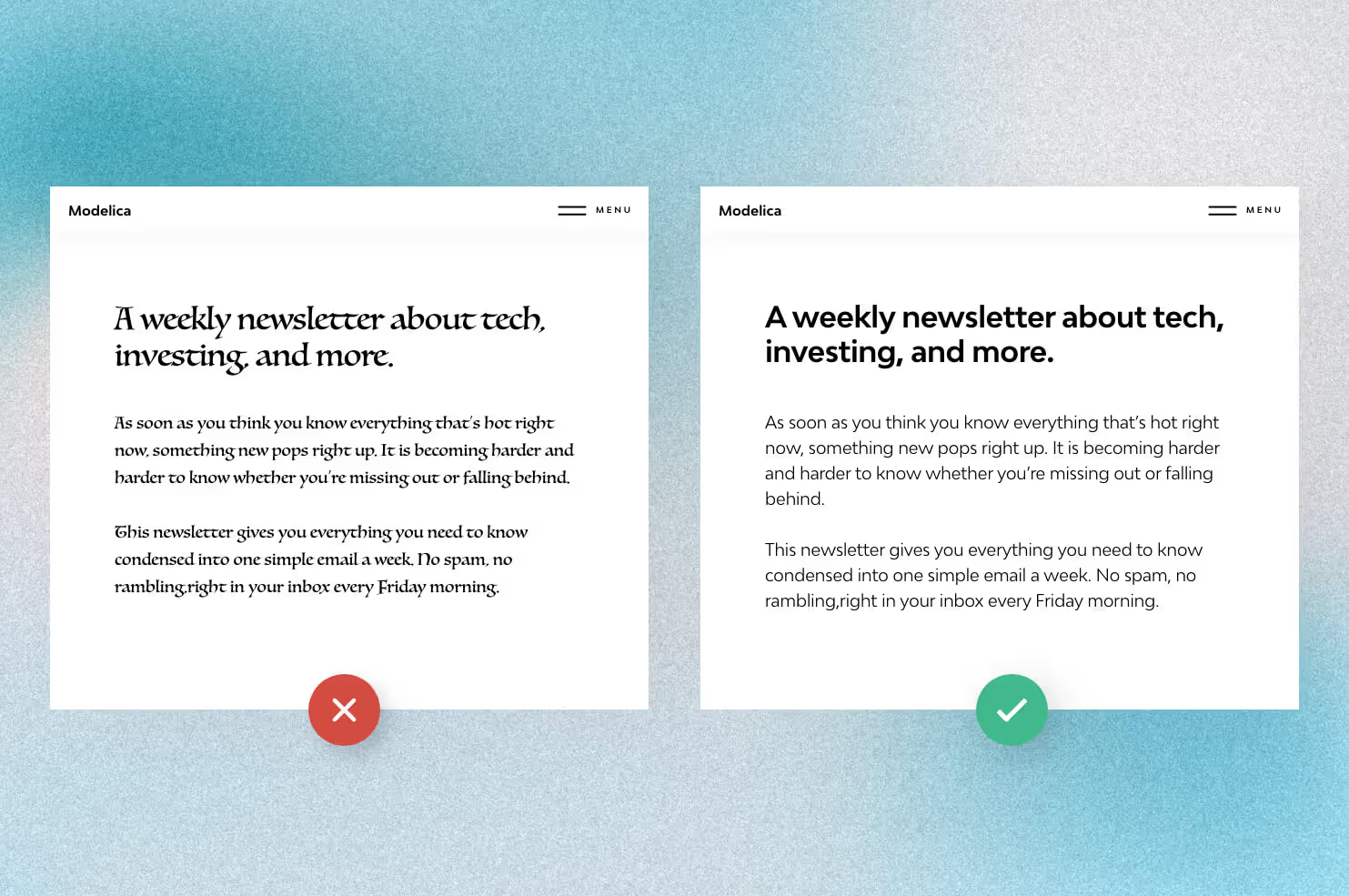
Die richtige Schriftart kann als eigenes Stilelement funktionieren und deiner Website eine professionelle Ästhetik verleihen. Ebenso kann eine gut ausgewählte Schriftart die Lesbarkeit deiner Website verbessern und so zu einer positiven User-Experience beitragen.
Bei der Suche nach der passenden Schrift sollte die Lesbarkeit im Fokus stehen. Dadurch garantiert man eine optimale Darstellung auf unterschiedlichsten Geräten wie z.B. Laptops, Tablets, Smartphones oder Smartwatches.
Folgende Faktoren sollten bei der Wahl der Schriftart beachtet werden:

Um die richtige Grösse für seine Schrift zu wählen, sollte man zunächst wissen, mit welchen Masseinheiten die Grösse festgelegt werden kann. Grundsätzlich gibt es 2 Unterscheidungen: Absolute und relative Masseinheiten.
Absolute Masseinheiten:
Relative Masseinheiten:
Wie der Name schon sagt, verhalten sich absolute Masseinheiten immer gleich, egal was um sie herum passiert. Was aber gleichzeitig auch ihr Nachteil ist. Bei den absoluten Masseinheiten sind Pixel die gängige Praxis, da die meisten Webbrowser für die Verwendung von Pixel ausgelegt sind. Es ist allerdings eine sehr einfach zu verwendende Masseinheit und viele Designteams entwerfen ihre Layouts in Pixel.
Der Vorteil von relativen Masseinheiten ist, dass sie sich immer entsprechend der Bildschirmgrösse passend skalieren. Ebenso können User die Standardschriftgrösse ihres Browsers ändern und die Schriften würden sich automatisch mit anpassen. Allerdings muss man bei der Umrechnung etwas mitdenken.

Im Webdesign gibt es keine exakte Regeln für Schriftgrössen. Allerdings gibt es so etwas wie etablierte Standards, an denen man sich orientieren kann.
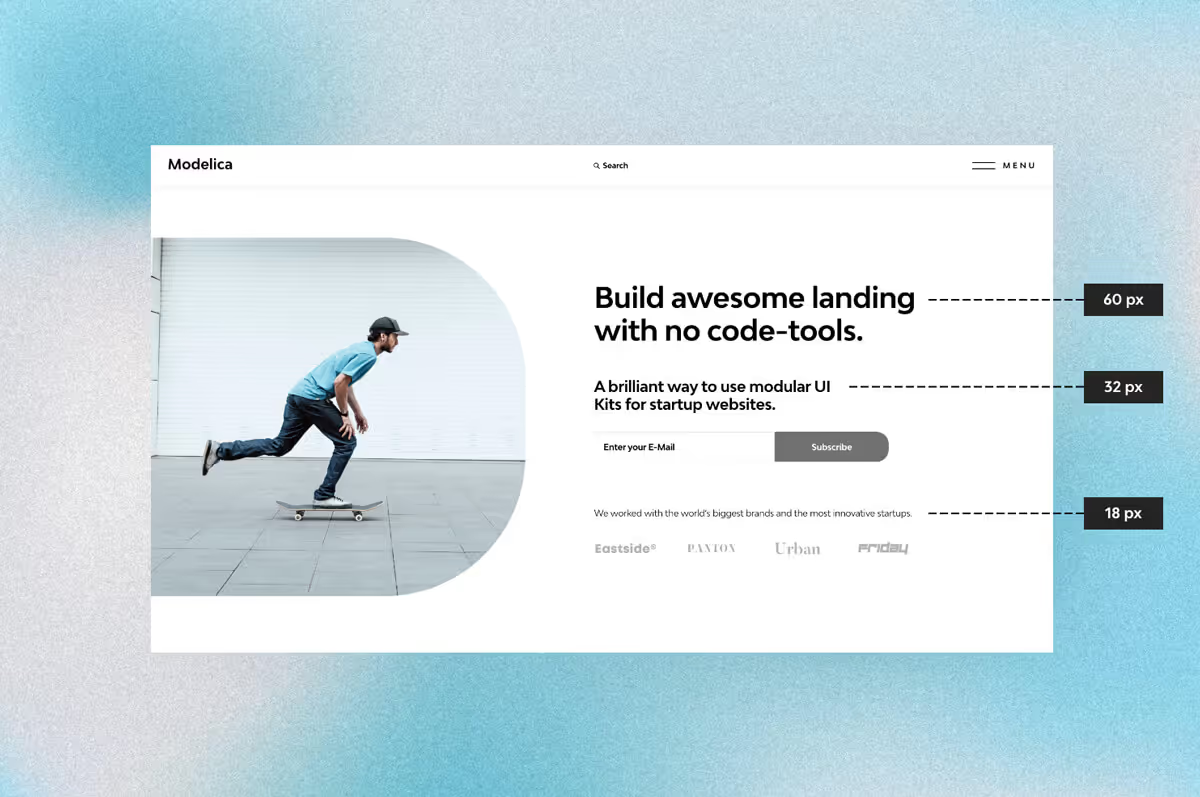
Fliesstext:
Bei den meisten Browsern hat sich für Fliesstexte eine Grösse von 16px etabliert. Viele Websiten gehen sogar bis 18px oder 21px um eine gute Lesbarkeit zu garantieren. Unter 16px sollte die Schriftgrösse aber nie liegen.
Zwischenüberschriften:
Diese sollten etwas grösser als der Fliesstext sein um einen Kontrast zu erzeugen. Oft beginnen diese bei 21px. Manchmal wird für Zwischenüberschriften auch nur ein anderer Schriftschnitt verwendet, um sich vom Fliesstext abzuheben.
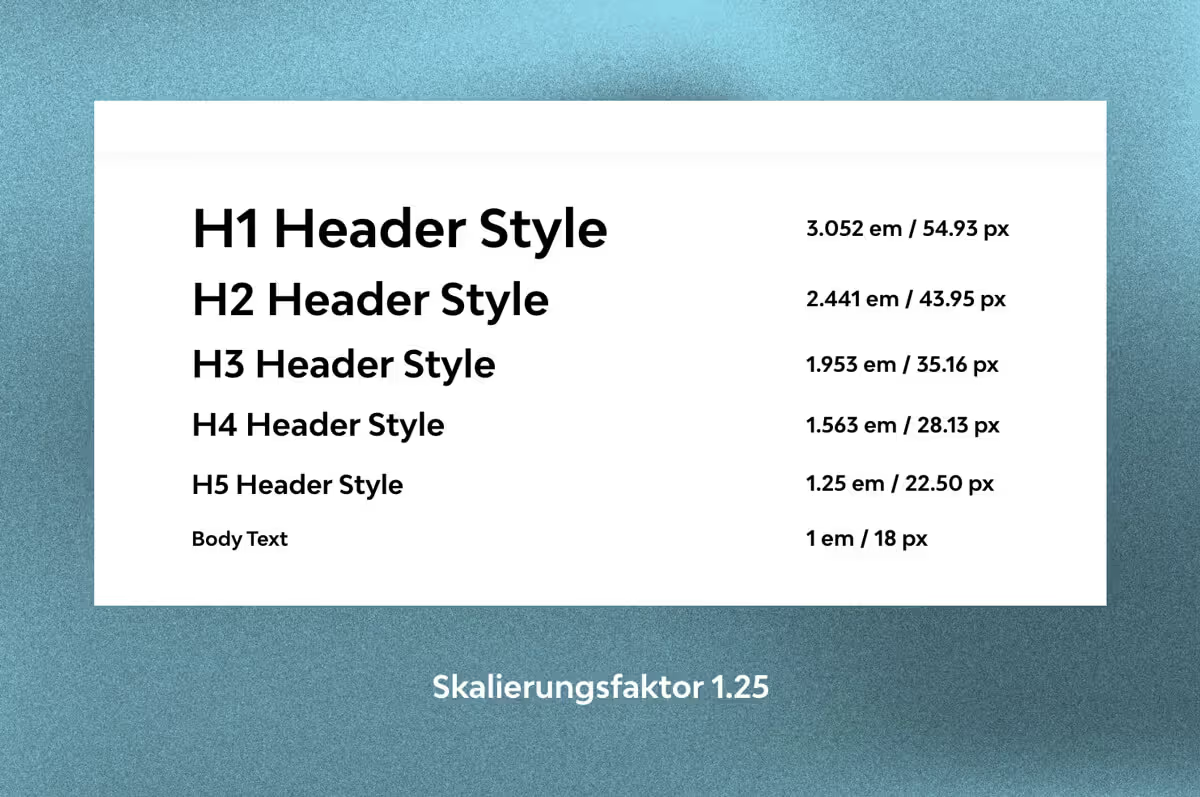
Überschriften:
Grundsätzlich sollten Überschriften 1,96-mal grösser sein als der Fliesstext um sich deutlich abzuheben. Bei einer Schriftgrösse von 16px wäre das beispielsweise eine Überschriftgrösse von 31px. Im typischen Einsatz auf Websiten von H1 (grösste Überschrift) bis H6 (kleinste Überschrift) können Überschriften ganz unterschiedliche Grössen annehmen.

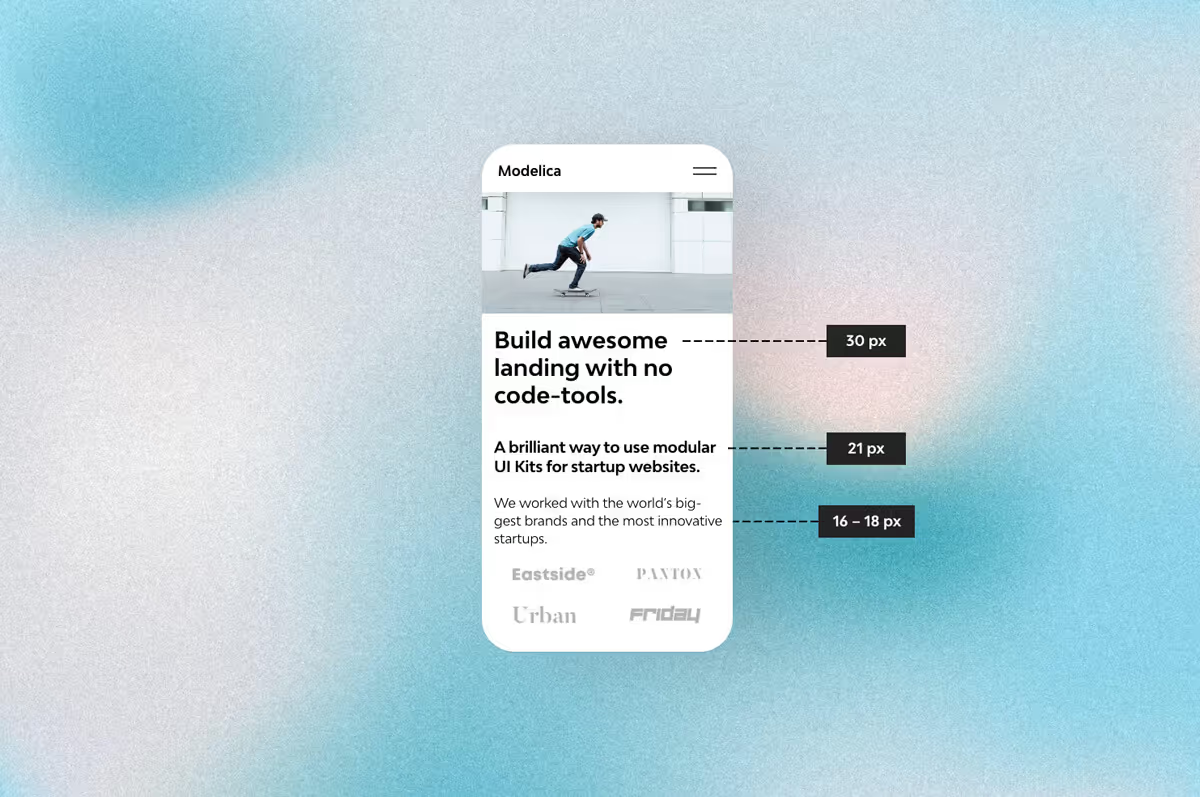
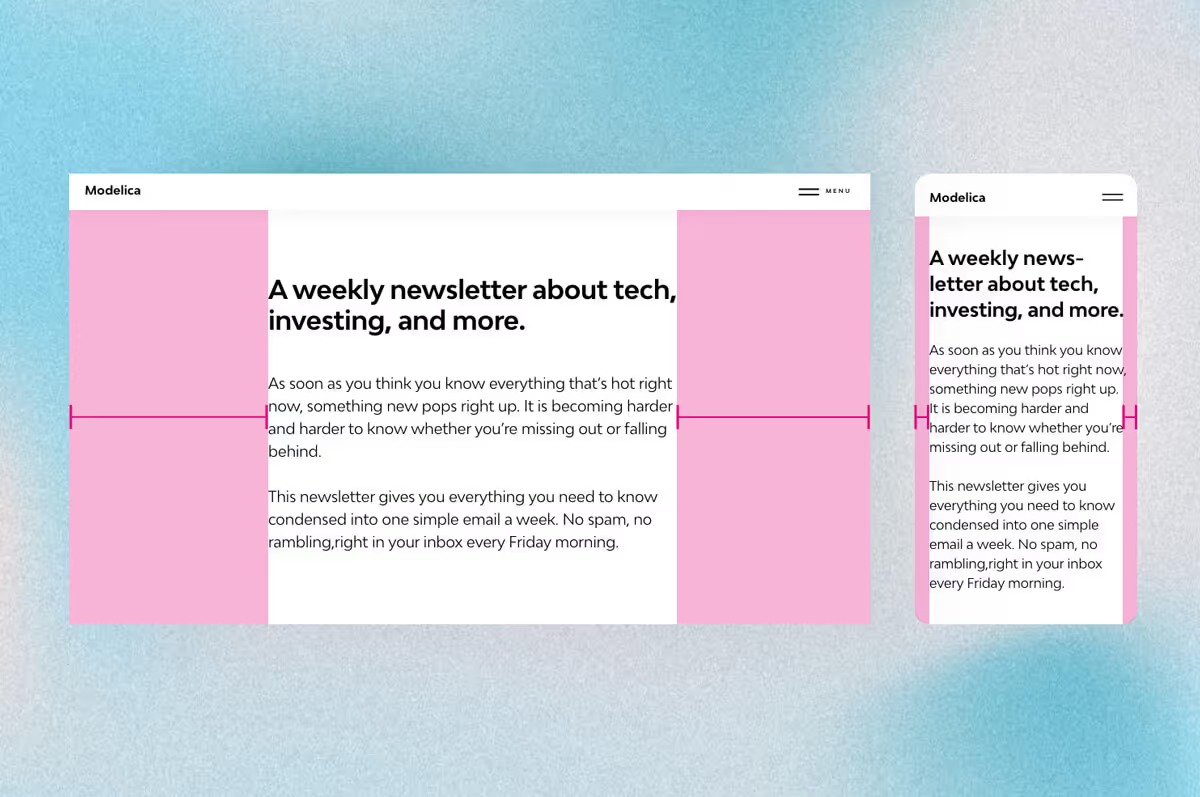
Da man auf Smartphones weniger Platz zur Verfügung hat, ist die Schrift in der Regel kleiner als auf dem Desktop.
Fliesstext:
Obwohl die Schriftgrösse bei Smartphones kleiner ist, sollte der Fliesstext auch hier mindestens eine Grösse von 16px haben. Bei besonders grosslaufenden Schriftarten oder in einigen Ausnahmen könnte man noch auf 14px Grösse runtergehen. Weniger ist aber nicht zu empfehlen.
Zwischenüberschriften:
Oft werden Zwischenüberschriften auf mobilen Geräten soweit verkleinert, dass sie so gross wie der Fliesstext sind. In diesem Fall verwendet man oft Schriftformatierungen um einen visuellen Unterschied zu erreichen. Bei einer Fliesstext Grösse von 16px könnten Zwischenüberschriften also Beispielsweise eine Grösse von 16px oder 18px annehmen.
Überschriften:
Diese sollten auf Smartphones etwa etwa 1,3-mal grösser sein als der Fliesstext. Bei einer Schriftgrösse von 16px bräuchte man also mindestens 21px um einen ausreichenden Unterschied zu erzeugen. Nach oben sind theoretisch keine Grenzen gesetzt, allerdings sieht es merkwürdig aus wenn eine einzige Überschrift den kompletten Bereich des Viewports einnimmt.

Eine linksbündige Ausrichtung der Texte ist immer eine gute Wahl, da es der natürlichen Leserichtung entspricht und für den Nutzer am einfachsten zu erfassen ist. Eine zentrierte oder rechtsbündige Ausrichtung ist möglich, wenn es zum Layout passt und dieses dadurch visuell verstärkt.
Ausreichender Weissraum und Abstände sind ebenso wichtig für die Lesbarkeit von Texten. Bei den meisten Desktops und Laptops hat man die Möglichkeit die Seitenränder grosszügiger zu gestalten, während man bei schmaleren Bildschirmen wie Smartphones die Seitenränder natürlich kleiner gestalten muss.

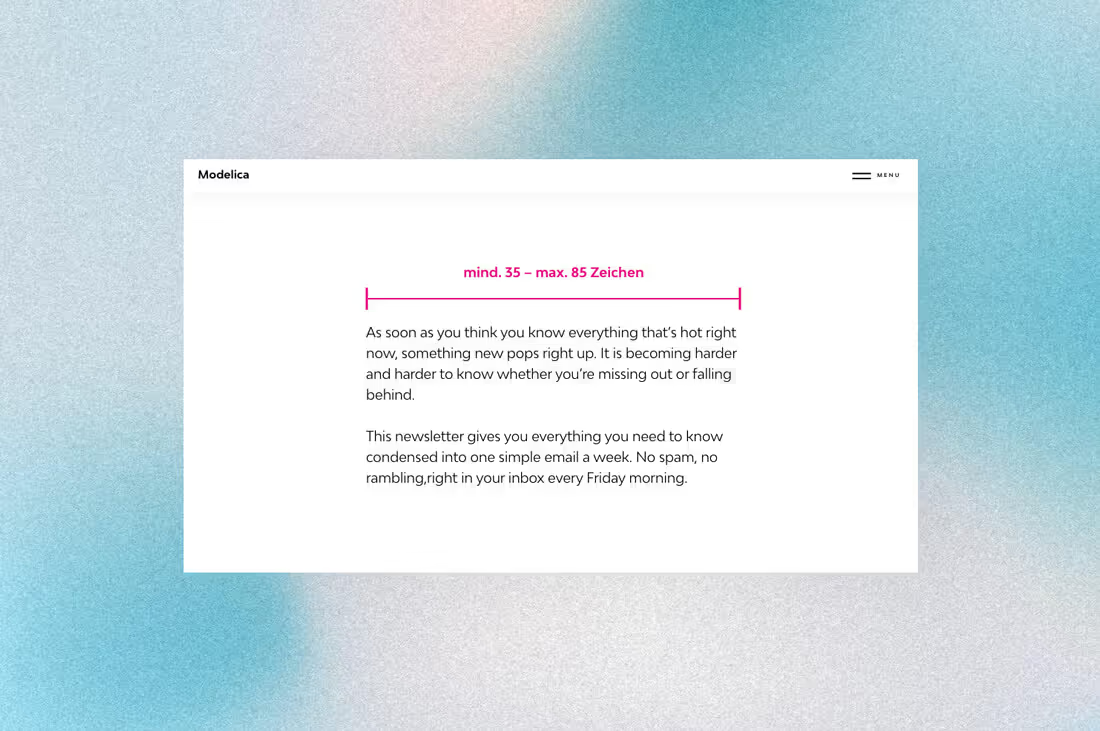
Die Zeichenlänge von Texten sollte allgemein nicht zu weit laufen, da das menschliche Auge sonst Probleme hat, den Anfang der nächsten Textzeile zu fokussieren. Daher wird für alle Bildschirme eine maximale Zeichenlänge von ca. 70-80 Zeichen und eine minimale Zeichenlänge von ca. 35-45 Zeichen empfohlen.

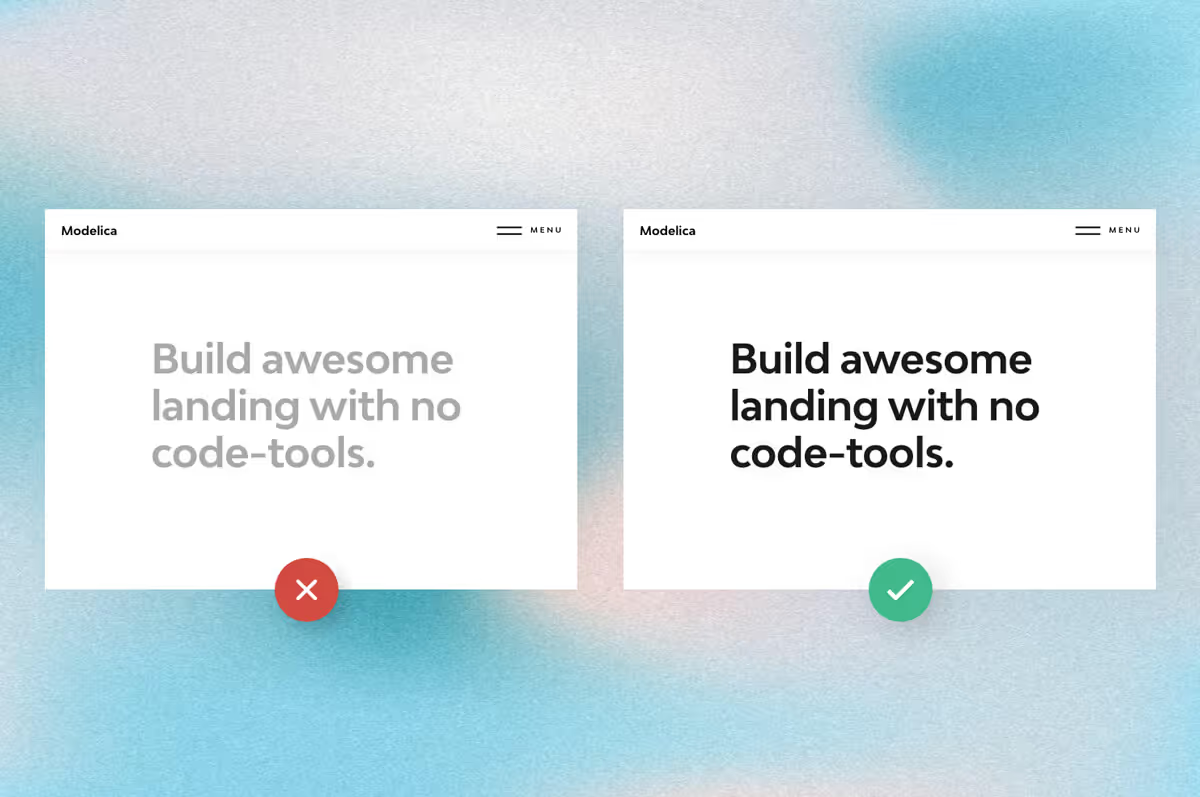
Ein weiterer wichtiger Punkt der bei Typografie eine Rolle spielt ist der Kontrast. Achte immer darauf, dass der Farbkontrast von deinen Texten zum Hintergrund gross genug ist. Ein ausreichender Kontrast erhöht die Lesbarkeit der Texte, da es dem Auge leichter fällt das Gelesene zu erfassen. Dadurch erhöht sich die Chance, dass Nutzer mehr Inhalte auf deiner Website tatsächlich lesen.

Durch den Einsatz von zu vielen verschiedenen Schriftarten wirkt eine Website sehr schnell unstrukturiert und umprofessionell. Daher sollte man die Grundregel beachten und nie mehr als 3 unterschiedliche Schriftarten auf einer Website verwenden.
Eine Schriftart konsistent zu verwenden ist immer eine gute Idee. Oft ergänzen sich 2 verschiedene Schriftarten auch gegenseitig in ihrer Wirkung und verleihen einer Website einen besonderen Look.
Hier findest du einen interessanten Artikel über "Einfache Tipps für den effektiven Einsatz von Bildern im Webdesign".
Responsive Typografie bedeutet, dass wenn du dein Browserfenster kleiner skalierst, sich Schriftgrößen und Zeilenabstände gleichmäßig anpassen. So bleiben deine Layouts auf allen Geräten – egal ob Smartphone, Tablet oder Desktop gut lesbar. Bei festen Werten, wie Pixel, verändert sich die Schriftgröße nur ab bestimmten Breakpoints.
Texte machen oft den größten Teil deiner Website aus und transportieren wichtige Informationen. Daher ist es umso wichtiger, dass die Schriftgröße immer optimal zu lesen ist. Gute Lesbarkeit stärkt die Nutzererfahrung enorm.
Am besten verwendest du für deine Schriftgrößen relative Einheiten wie „em“ oder „rem“ statt fester Pixelwerte. Außerdem helfen Tools wie CSS Clamp(), um Schriftgrößen dynamisch zwischen Mindest- und Maximalwerten anzupassen.
Nicht wirklich. Wichtiger ist, dass die Schrift klar und kontrastreich bleibt. Manchmal lohnt es sich aber, für kleine Bildschirme einen anderen Schriftschnitt oder Größe zu nutzen.

Egal ob konkrete Anfrage oder erste Idee. Ich berate dich gerne kostenlos. Bei einem Erstgespräch können wir uns über dein Projekt und deine Wünsche austauschen. Anschließend überlege ich mir wirkungsvolle nächste Schritte oder sende dir ein unverbindliches Angebot zu.