Webflow Workflow-Tipps: Schnellere Entwicklungs- und Design-Prozesse
Entdecke zeitsparende Tipps und Effizienz-Hacks, um deinen Webflow Workflow zu optimieren. Tricks für produktive Entwicklungs- und Designprozesse.
Entdecke zeitsparende Tipps und Effizienz-Hacks, um deinen Webflow Workflow zu optimieren. Tricks für produktive Entwicklungs- und Designprozesse.

Webflow hat als No-Code Tool den Prozess, Webseiten zu entwickeln, deutlich vereinfacht. Jedoch können die Prozesse, um die fertige Webseite zu gestalten, sehr unterschiedlich aussehen. Jeder Designer, Entwickler oder Unternehmer hat andere Vorgehensweisen. In diesem Artikel stelle ich dir die einige Hacks & Strategien aus meinem Arbeitsalltag vor, mit denen du deine Entwicklungs- und Designphasen beschleunigen kannst.

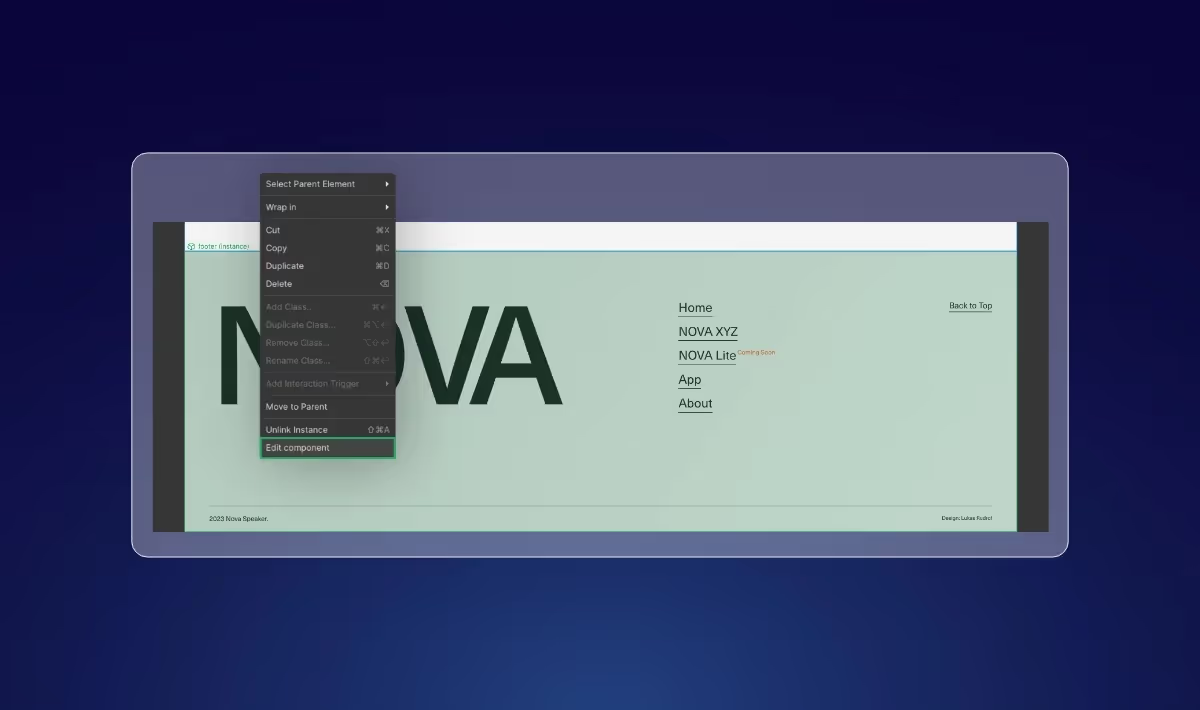
Ein Weg, deinen Design-Prozess zu beschleunigen, ist, wichtige Elemente als Komponenten anzulegen & so wiederzuverwenden. Wenn du auf einer Seite eine Komponente bearbeitest (z.B. Footer-Element) werden die Änderungen seitenübergreifend übernommen. Das heißt, du musst die Änderung nicht auf jeder einzelnen Seite vornehmen.
Mit Komponenten kannst du komplette Layouts aufbauen und per Drag-and-Drop in deine Seiten einfügen. Das garantiert eine durchgängige Designsprache im Projekt und du sparst dir einiges an Zeit bei der Bearbeitung von Inhalten. Per Rechtsklick kannst du bestehende Komponenten bearbeiten oder diese auch wieder auflösen.

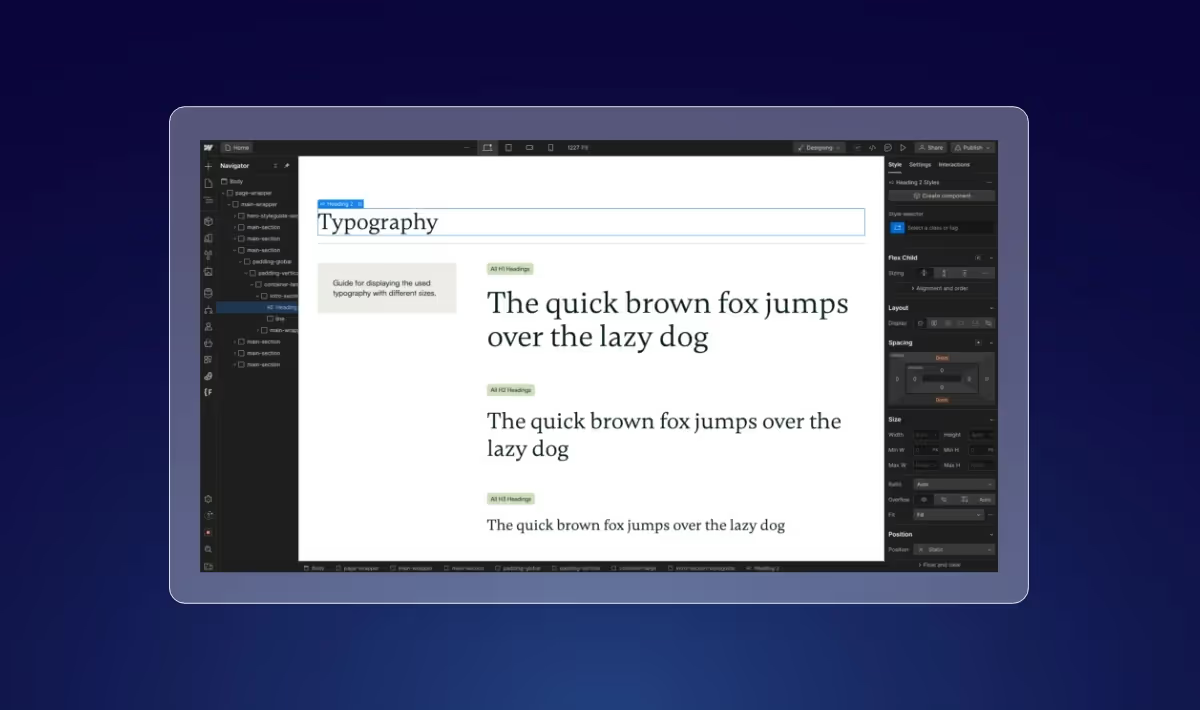
Ein Styleguide kann dabei helfen, bei der Umsetzung einer Webseite in Webflow effizient voran zu kommen. Das Festlegen von Basisschriftgrößen, Farben und Layoutkomponenten hilft als Orientierung während des gesamten Entwicklungsprozesses. Wie eine Art Leitfaden sorgt ein Design-Styleguide für einen konsistenten Designstil. Gerade wenn mehrere Personen an einer Webseite arbeiten, hilft es, einen Ort zu haben, indem das Aussehen von wichtigen Designelementen definiert ist. Zusätzlich lassen sich Aktualisierungen oder Änderungen am Design schnell anpassen.

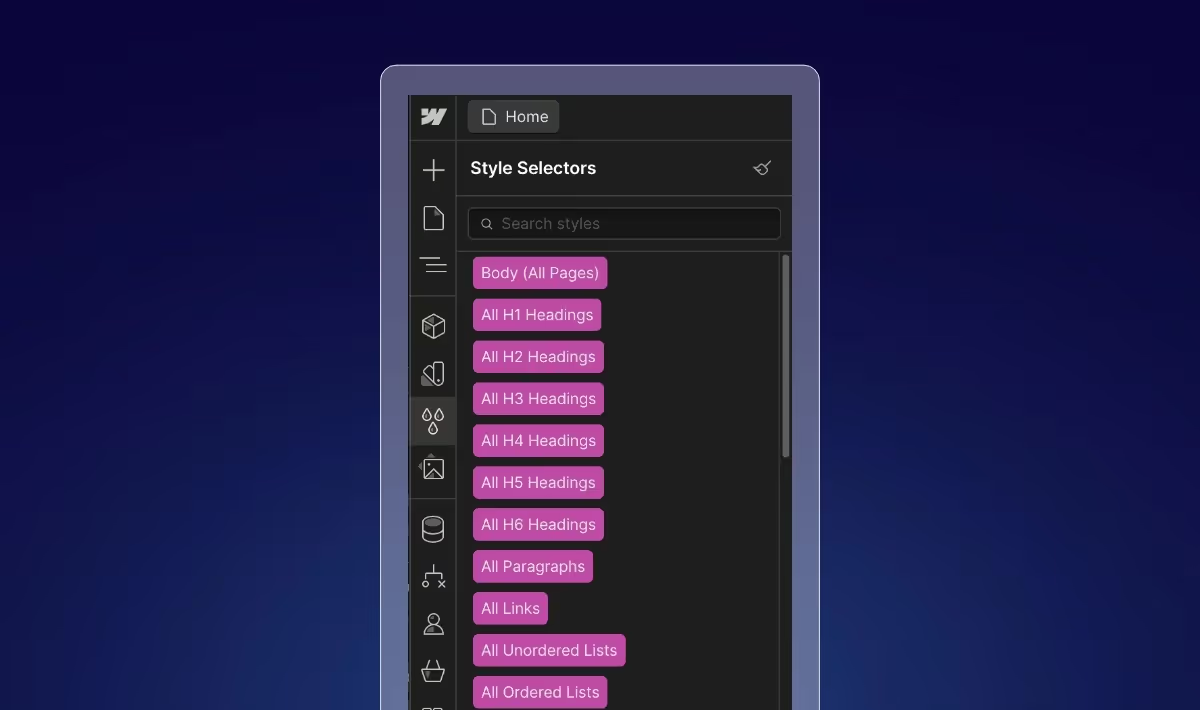
Globale CSS-Klassen sind wie die Grund-Designeinstellungen von Elementen. So kannst du global für alle Bilder, Überschriften (H1-H6), Paragraphen, Listen-Elemente oder Links einen Style anlegen. Hier ein einfaches Beispiel: Du wählst eine H2-Überschrift aus und gibst ihr die Schriftgröße 42px. Jedes mal, wenn du in dein Webflow-Projekt eine H2-Überschrift einfügst, wird sie diese Größe als Grundeinstellungen haben. Gibst du dieser H2-Überschrift aber eine eigene Klasse, werden die Grundeinstellungen immer überschrieben.
Das Styling kannst du bearbeiten, indem du ein Element anwählst und rechts im Style-Manager mit einem Klick in das leere Feld die globale Klasse aussuchst. Globale Klassen sind farblich rot markiert und nicht wie normale Klassen blau. Außerdem beginnen die globalen Klassen mit einem "All" im Namen.
Vor jedem Projektstart in Webflow macht es durchaus Sinn, mit dem Styling der globalen Klassen zu beginnen. Damit kannst du grundsätzliche Designeinstellungen vornehmen & dir im späteren Prozess einiges an Zeit sparen.

Mit CSS-Klassen werden die visuellen Styles aller Elemente festgelegt. Eine richtige Benennung der Klassen in Webflow ist wohl der größte Faktor, um einen reibungslosen Entwicklungsprozess zu garantieren. Hier sind einige Tipps, um CSS-Klassen optimal zu nutzen:
Nutze für die Benennung deiner CSS-Klassen am besten ein System. Klingt simpel, hilft aber wahre Wunder. Es gibt vorhandene Systeme, die du nutzen kannst. Zum Beispiel das BEM System (Block Element Modifier) oder das Client-First-System von Finsweet (das ist mein Favorit und nutze ich selbst gerne bei Projekten). Diese Systeme geben dir einfach etwas Orientierung (gerade wenn du keinen Background als Web-Entwickler hast) und helfen dir dabei die Benennung der CSS-Klassen konsistent zu halten. Du kannst auch ein eigenes System verwenden, solange es einer gewissen Struktur folgt & dir die Bearbeitung erleichtert.
Bei Klassen ist es immer wichtig, eine klare Beschreibung zu wählen. Das klingt sehr simpel, wird aber von vielen Designern falsch gemacht. So entstehen dann Namen wie “Container12” oder “div6”. Das Problem dabei ist, dass man 2 Stunden schon nicht mehr weißt, welcher Zweck oder Funktion hinter dem Element steckt.
Versuche daher eher beschreibende Namen, die klar sind und die Funktion verdeutlichen, wie zum Beispiel “hero-section”, “padding-global” oder “button-primary”.
Wenn du eine Klasse für ein Element vergeben hast, kannst du erneut eine Klasse hinzufügen und das Styling verändern. Das nennt sich dann Kombo-Klasse (engl. Combo-Class). Das ist sinnvoll um Varianten von einem Element zu erstellen. Zum Beispiel, wenn du von einem fertig gestalteten Button eine Variante mit einer anderen Hintergrundfarbe erstellen möchtest. Oder du hast ein Grid mit einer 2er Reihe und du möchtest eine Variante davon erstellen, bei der die Abstände etwas größer sind.
Es ist immer sinnvoll, die Benennung der CSS-Klassen, möglichst kurz, aber trotzdem aussagekräftig zu halten. Kurze Namen sind leichter zu lesen und du behältst im Webflow Style-Manager eher den Überblick. Gerade beim Einsatz von Kombo-Klassen oder bei der Suche von bereits verwendeten Klassen erleichtert das die Arbeit unglaublich.

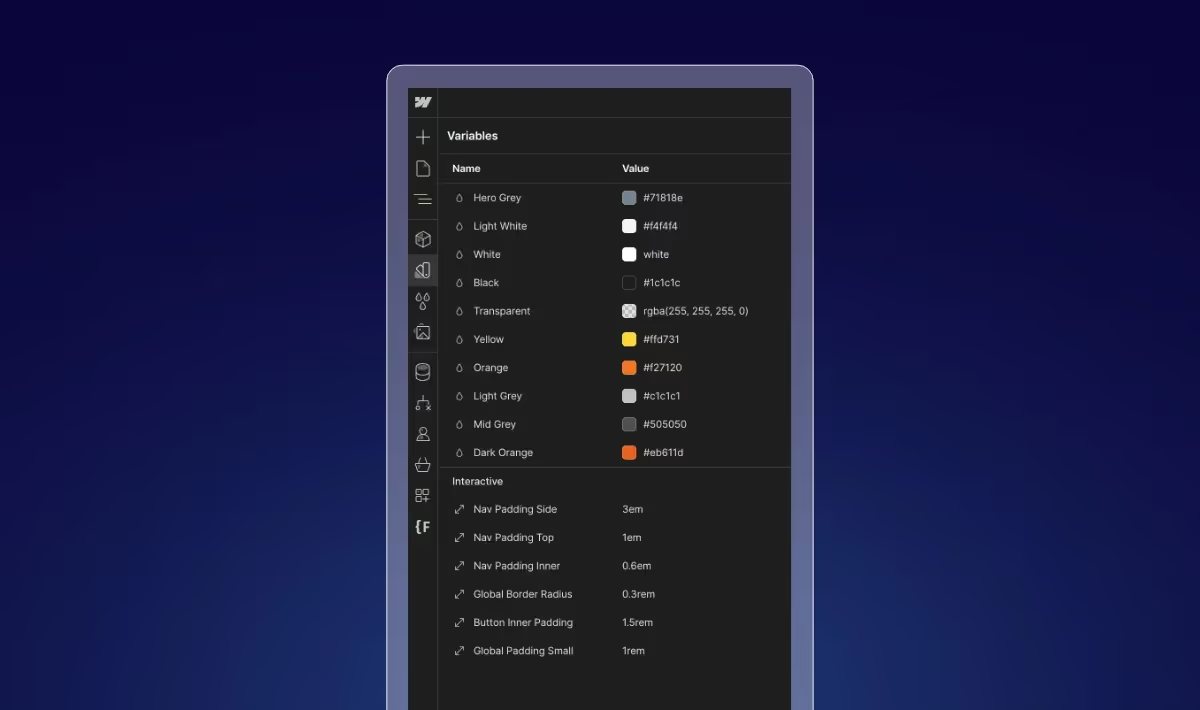
Variablen sind eines der neuesten Features in Webflow. Mit Variablen lassen sich häufig verwendete Werte wie Farben, Schriftgrößen oder Abstände global anpassen. So kannst du zum Beispiel verschiedenen Text-Elementen einen bestimmten Farbwert als Variable geben. Wenn du den Variablenwert der Farbe im Verlauf des Projekts noch einmal änderst, wird der Farbwert global auf jeder Seite aktualisiert. Die Variablen haben in Webflow einen eigenen Bereich in der linken Symbolleiste. So erhältst du einen guten Überblick über wichtige verwendete Stile und verlierst keine wertvolle Zeit durch manuelle Anpassungen.

Bei der Umsetzung von Webflow Webseiten häufen sich gerne mal Klassen an, die gar nicht benötigt werden. Gerade wenn man nach längerer Zeit wieder in das Projekt schaut, können die ungenutzten Klassen verwirren und den Entwicklungsprozess verlangsamen.
Außerdem wird jede angelegte Klasse in der CSS-Datei gespeichert. Je mehr Klassen sich darin befinden, desto mehr Ladezeit wird am Ende der für deine Webseite benötigt. Deshalb solltest du regelmäßig ungenutzte CSS-Klassen entfernen. In Webflow geht das zum Glück ganz einfach mit einem Klick auf den Style-Manager.

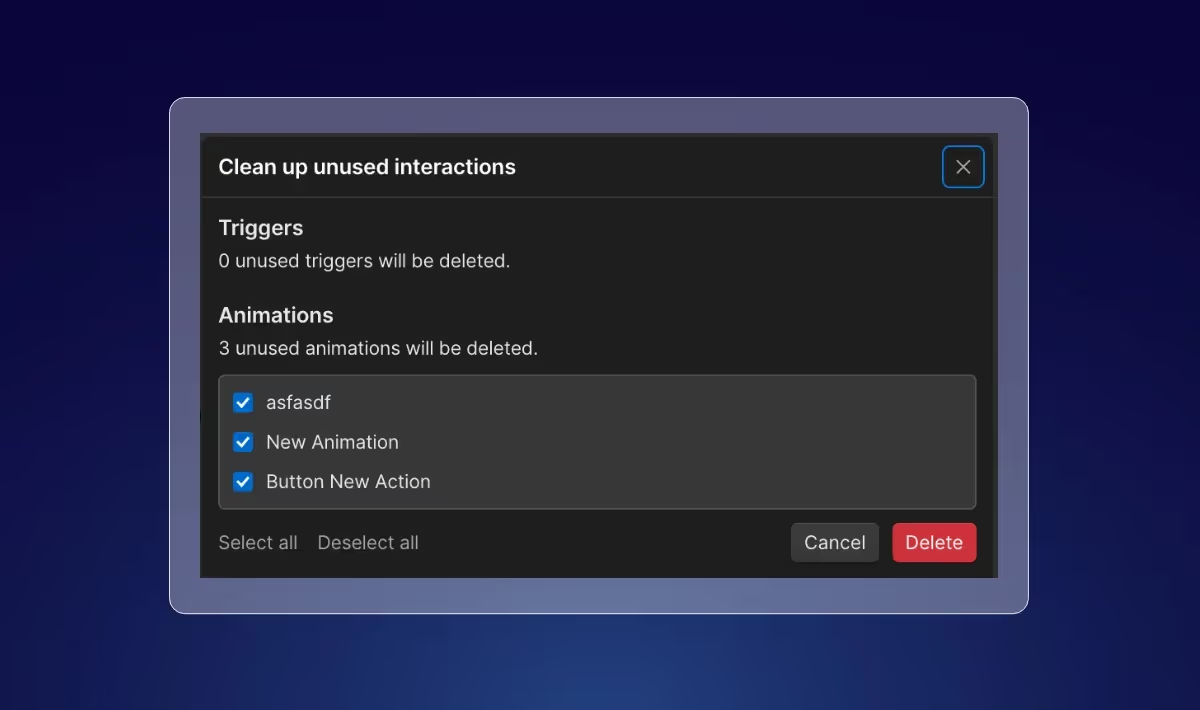
Ähnlich wie bei den CSS-Klassen füllen sich die Animations-Panel schnell mal mit diversen Hover-, Klick- oder Scrollanimationen. Für einen effizienten Workflow ist es auch hier wichtig den Überblick zu behalten. Ungenutzte Animationen können ganz einfach per Klick über die “Clean-up” Funktion entfernt werden. Damit hältst du dein Projekt übersichtlicher und erhöhst wiederum die Ladegeschwindigkeit deiner Webseite.

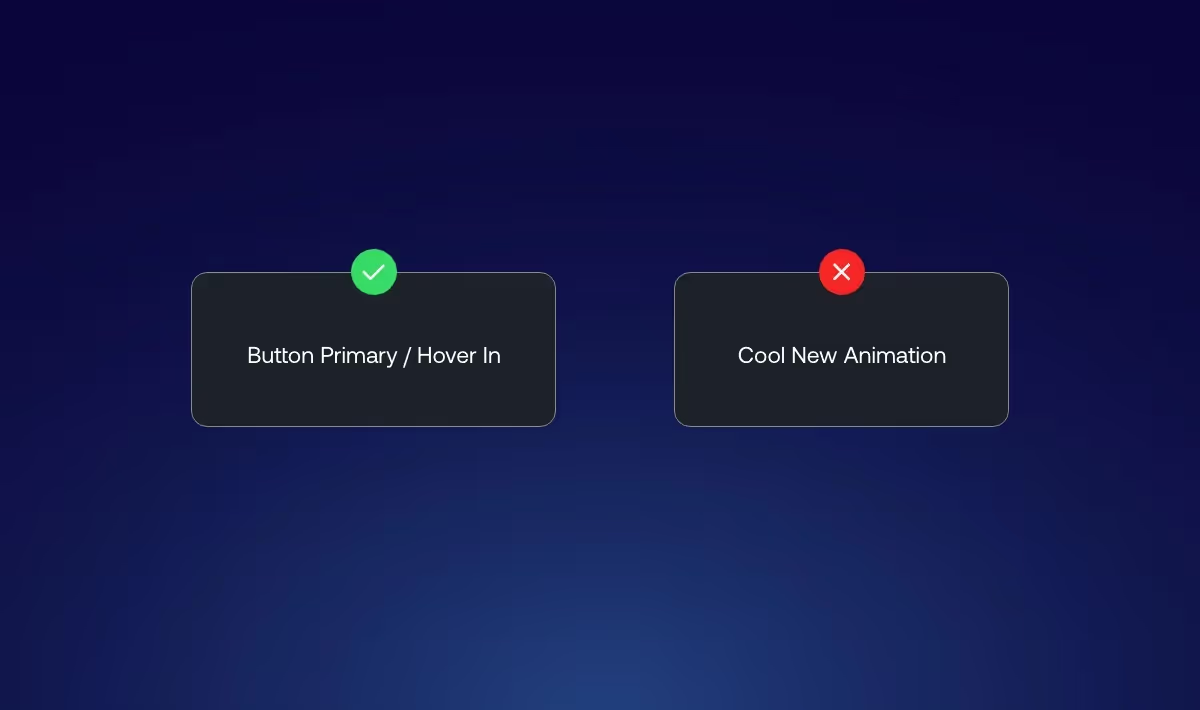
Bei Animationen gilt die gleiche Regel wie bei CSS-Klassen. Eine klare Benennung hilft, den Überblick zu behalten. Für mich persönlich ist es extrem hilfreich die Animationen nach ihrem Element + Funktion zu benennen. Also zum Beispiel → “Startseite / Hero Section / Scroll”. So weiß ich direkt, welchen Bereich die Animation ansteuert & was diese auslöst. Zusätzlich hilft es auch Kunden oder anderen Designern, wenn diese z.B. zu einem späteren Zeitpunkt die Webflow-Seite bearbeiten wollen.

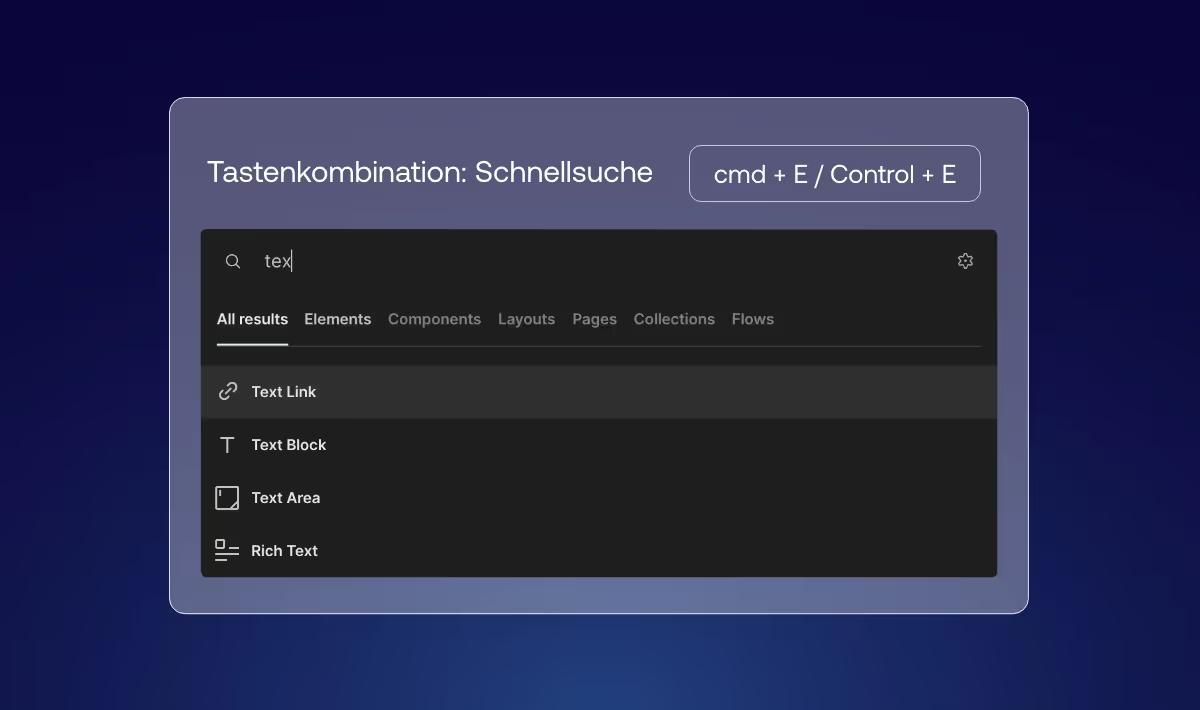
Auch die motorische Beherrschung von Tastenkombinationen kann den Arbeitsablauf in Webflow deutlich steigern. Gerade bei Funktionen, die du oft benötigst, wie etwa die Schnellsuche, um ein neues Element einzufügen (Mac: Command + E, Windows: Control + E) oder wechseln der Ansicht der Breakpoints (Zifferntasten 1, 2, 3, 4). Statt unnötiger Klicks oder langer Suche im Webflow-Designer kannst du dir so, auf den gesamten Projektprozess gesehen, einiges an Zeit sparen.
Es gibt viele Methoden, um die Entwicklungs- und Designprozesse in deinem Webflow Workflow zu beschleunigen. Mit diesen Effizienz-Hacks kannst du nicht nur Zeit sparen, sondern auch die Qualität deiner Arbeit erhöhen. Das kann einfaches Wissen wie Tastenkombinationen sein oder Leitlinien von Klassen-Systemen. Wichtig ist nur, dass du diese Methoden gut in deinen eigenen, individuellen Prozess integrieren kannst. Probiere am Besten einfach mal verschiedene Tipps aus und schau, welche gut zu deinem Webflow-Workflow passen.
Du hast Probleme bei der Bearbeitung deiner Webflow Seite? Kontaktiere mich einfach per E-Mail und ich helfe dir gerne weiter!

Egal ob konkrete Anfrage oder erste Idee. Ich berate dich gerne kostenlos. Bei einem Erstgespräch können wir uns über dein Projekt und deine Wünsche austauschen. Anschließend überlege ich mir wirkungsvolle nächste Schritte oder sende dir ein unverbindliches Angebot zu.